Wie bereits in dem letzten UX-Design Artikel „Wenn schlechtes Design schadet: Dark Pattern im UX Design“ erwähnt wurde, lassen sich durch den Einsatz von Design Menschen stark beeinflussen. Nudging beschreibt hierbei eine Methode, die etwas sanfter, dennoch nicht ganz unumstritten ist. Nutzer werden hier nicht durch Verbote oder Zwänge beeinflusst, sondern durch sogenannte Nudges (dt. Stupser) in die vermeintlich richtige Richtung gelenkt.
„Nudges sind subtile Eingriffe, die die Entscheidungen lenken, ohne sie einzuschränken.“ — Richard Thaler
Wo kommt das her und was ist das eigentlich
Der Begriff für diese Methode geht auf das Buch „Nudge“ (2008) von Richard Thaler und Cass Sunstein zurück, welches den von ihnen eingeführten Begriff der libertären Bevormundung beschreibt. Damit gemeint ist die Beeinflussung von Menschen und deren Entscheidungen, ohne ihnen dabei die Freiheit zu nehmen sich anders zu entscheiden. Thaler und Sunstein gehen nicht von einem rational denkenden Menschen aus, sondern von einem realistischen Menschenbild, in dem nicht immer die optimale Entscheidung getroffen wird. Ein Denkanstoß wird benötigt.
Der realistische Mensch denkt in zwei Systemen: System 1 ist sehr schnell, dafür trifft es Entscheidungen aus dem Bauch heraus, die nicht immer die richtigen seien müssen. System 2 ist zwar langsamer, dafür aber deutlich durchdachter. Dadurch, dass das menschliche Gehirn faul ist bzw. keine Ressourcen für Entscheidungen verschwenden möchte, die das System 1 auch alleine bewältigt bekommt, funktioniert Nudging so gut. Solange System 1 keine Steine in den Weg gelegt werden, arbeitet und entscheidet das Gehirn quasi nach dem Bauchgefühl.

Anwendungsfälle von Nudging
In der Praxis kann das dann folgendermaßen Anwendung finden: In Kalifornien schlugen diverse Maßnahmen fehl, die Bürger dazu zubringen weniger Strom zu verbrauchen, da im Sommer oft die Energieversorgung aufgrund der großen Menge laufender Klimaanlagen, zusammenbrach. Erst als der durchschnittliche Verbrauch der Nachbarschaft im selben Abrechnungszeitraum mit auf die Stromrechnung gedruckt wurde, nahm der Verbrauch bei denjenigen ab, die im Vergleich zu ihren Nachbarn einen deutlich höheren Verbrauch aufwiesen. Es gelang also ohne Androhung von Maßnahmen oder Einschränkung der Verbraucher eine Verhaltensänderung herbeizuführen. Ein kleiner Stups genügte. Der soziale Druck, nicht schlechter dastehen zu wollen als der Nachbar, war vollkommen ausreichend. Die Appelle an die Rationalität der Menschen, das Stromnetz zu schonen, hat nicht annährend so gut funktioniert.
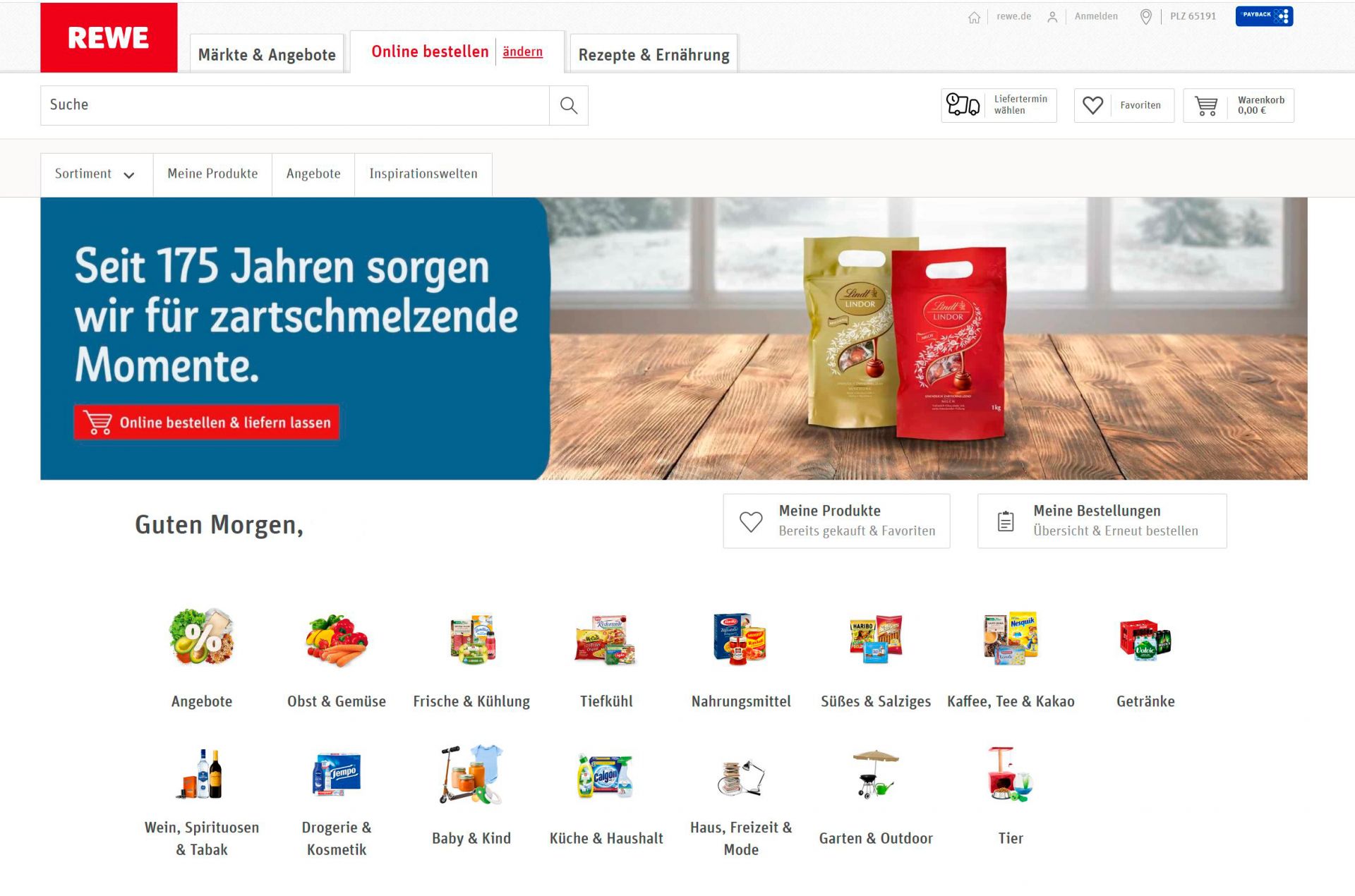
Aber auch im Webdesign kann Nudging von großem Vorteil sein, um beispielsweise Conversion-Optimierung zu betreiben. Gestaltet man beispielsweise eine Webseite für einen Lebensmittelgeschäft und geht dies „falsch“ an, werden Nutzer sich auf der Seite letztendlich nicht wohlfühlen.
Die Seite ist schön gestaltet und in neutralen Farben gehalten. Sie wirkt sehr aufgeräumt. Jedes einzelne Produkt wird professionell abgelichtet und sauber auf der Seite eingebunden. Dem Betrachter werden die Vorzüge des angebotenen gesunden Essens erläutert, und Nährwertangaben zur Verfügung gestellt, die diese Aussagen stützen. Ausschließlich BIO-Produkte aus regionalem Anbau werden angepriesen. All das funktioniert herzlich wenig, wenn das System 1 hier komplett übergangen wird. Potentielle Kunden werden abgeschreckt.

Quelle: https://shop.rewe.de/
Nimmt man jedoch als Webdesigner die Position des Kunden ein, um herauszufinden was genau er auf der Seite sucht oder weshalb er hier gelandet ist, wird meist schnell klar, worauf es ankommt. Reduziert man es auf das wesentliche, möchte der Kunde zu allererst gutes und leckeres Essen haben. Das man hier trotz gutem Webdesign schnell mal am Ziel vorbeischießt hat man in dem oben genannten Beispiel sehen können.
Wählt man statt neutralen Farben, warme Farben die man mit Essen in Verbindung bringt, beispielsweise Grün, Rot oder Orange, ist sofort die richtige Grundstimmung geschaffen. Statt lediglich Fotos der Produkte abzubilden, hilft es dem Kunden zu zeigen, wie Personen die Produkte tatsächlich verzehren und diese offensichtlich lecker finden. Die besten Nährwerte helfen nicht, wenn das Essen nicht schmeckt. Zu viele Informationen, können auch sehr kontraproduktiv sein. Einen Ball zu fangen, der in unsere Richtung geworfen wird, fällt uns recht leicht. Sind es hingegen fünf, sind wir verwirrt und fangen in den meisten Fällen überhaupt gar keinen Ball.
„Die meisten Kunden kauften diesen Artikel“, „Dies könnte Ihnen auch schmecken“. Testimonials anderer Kunden können dies unterstützen. Man baut Vertrauen auf.
Dem Kunden sollte die Informationsbeschaffung oder der Kauf eines Artikels so leicht wie möglich gemacht werden. Braucht man zu viele Klicks, um von A nach B zu gelangen oder ist die Seite zu unübersichtlich gestaltet, schaltet sich System 2 wieder ein.
Wie man sieht ist es an vielen Stellen nötig den Nutzer aktiv zu führen. Ihn durch kleiner Stupser in die richtige Richtung zu lenken, ohne ihn wie bei den Dark Pattern zu etwas zu zwingen.